Sample Wireframe 선택
vuetify에서 제공하는 무료를 아래 링크에서 확인 가능 합니다.
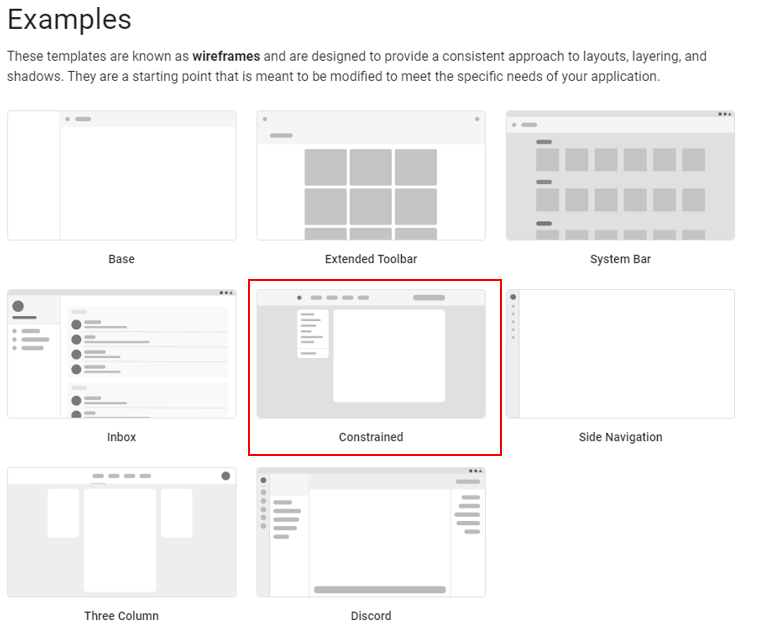
vuetifyjs.com/en/getting-started/wireframes/ 여기서 맘에 드는 것을 하나 선택 합니다.
저는 Constrained 를 선택 했습니다.

Constrained 적용
1. 소스 코드 찾기
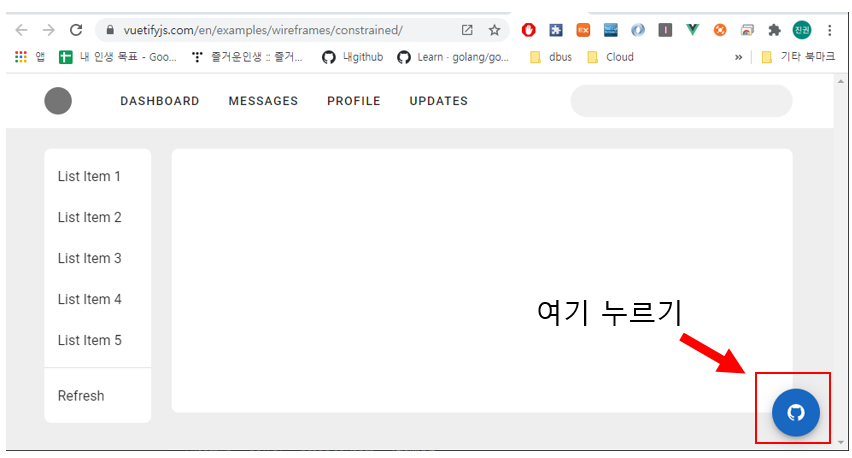
위에서 선택한 Constrained를 누르면 다음과 같은 화면이 뜨게 됩니다. 소스코드를 보기 위해서 우측 하단에 고양이(Octocat) 표시를 누르면 github의 Contrained 소스 코드를 볼수 있습니다.

2. 소스 코드 복사
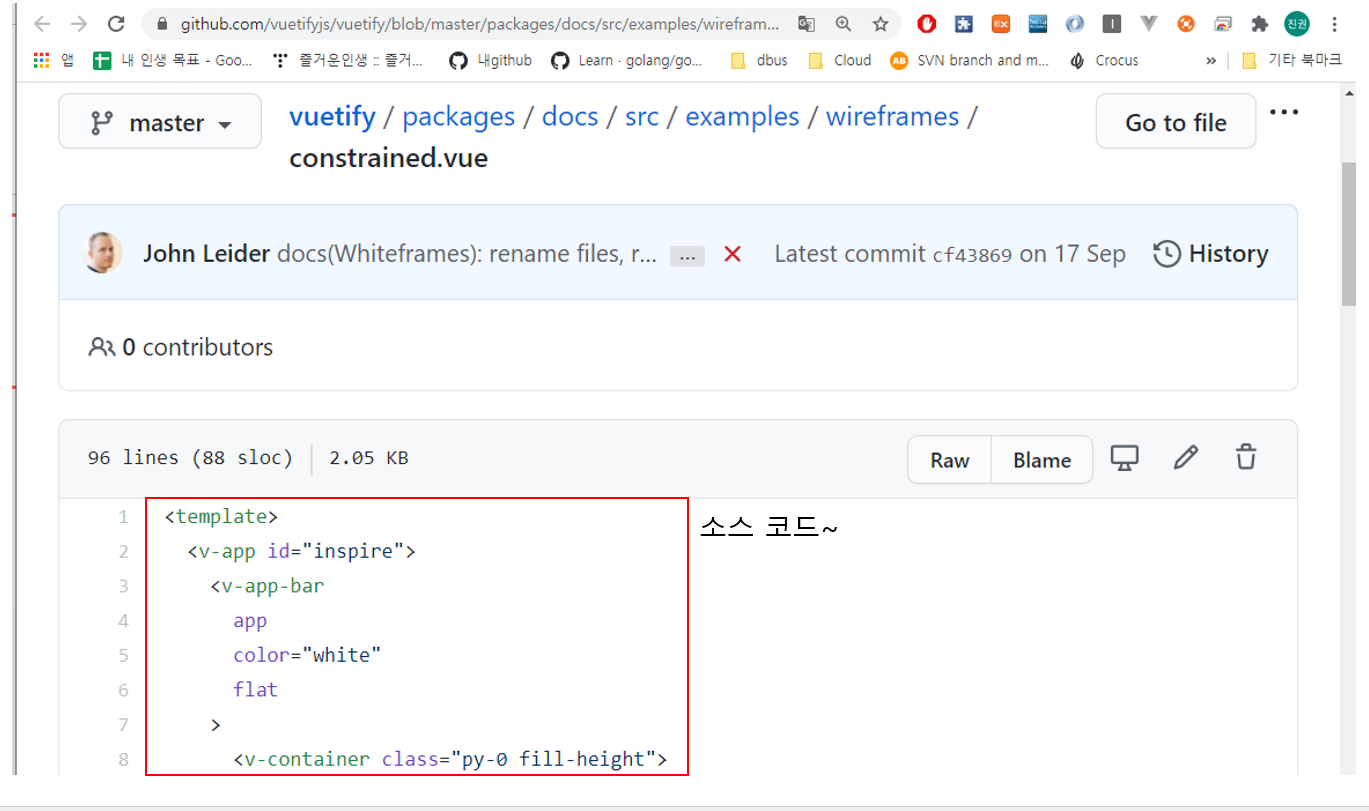
소스 코드를 모두 복사합니다. 쉽게 복사 하기위해서 Raw를 누르시면 깔끔하게 소스 코드를 보실 수 있습니다.

3. 소스 코드 적용
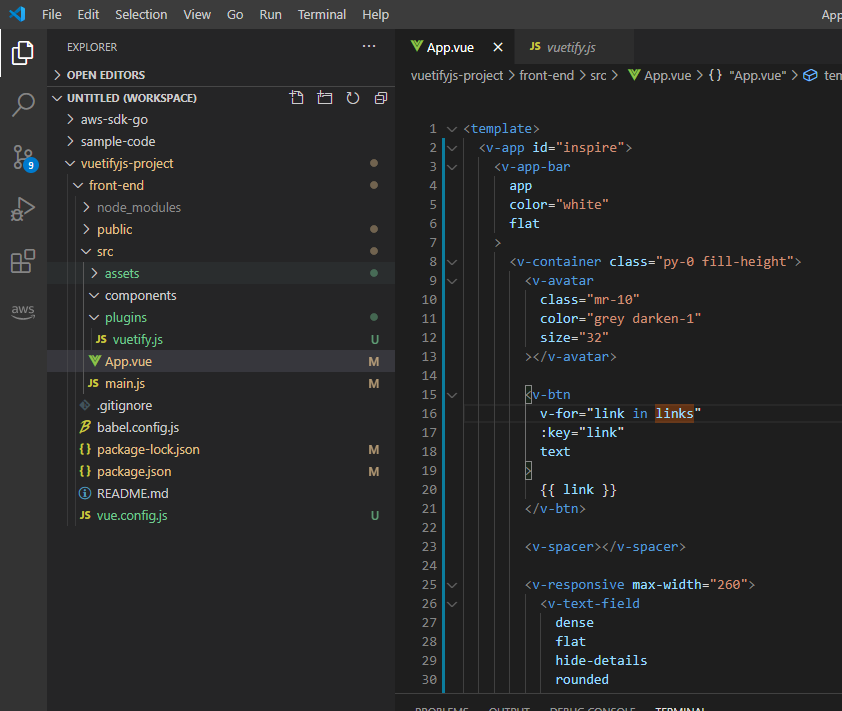
복사된 소스코드를 vue create front-end로 생성한 프로젝트의 App.vue에 그대로 복사해서 넣습니다.
프로젝트 생성 방법에 대한 포스트는 [vuetify] 설치 및 vuetify 환경 세팅을 참고
[vuetify] 설치 및 vuetify 환경 세팅
Brower 지원 확인 vuetifyjs.com/en/getting-started/browser-support/ Browser support Vuetify is a progressive framework that supports all evergreen browsers and IE11 / Safari with polyfill. vuetifyjs...
doitnow-man.tistory.com

4. 적용된 소스 코드실행
VSCode의 terminal 창에서 npm run serve 로 적용된 소스 코드를 확인 합니다. 그러면 Build을 열심히 합니다.
(시간좀 걸림... 컴퓨터가 느린건가...)

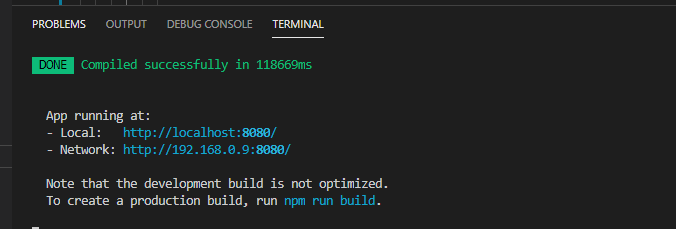
Build가 완료 된후 URL이 나오면 그걸 눌러서 소스코드가 적용된 페이지를 확인 할 수 입니다.

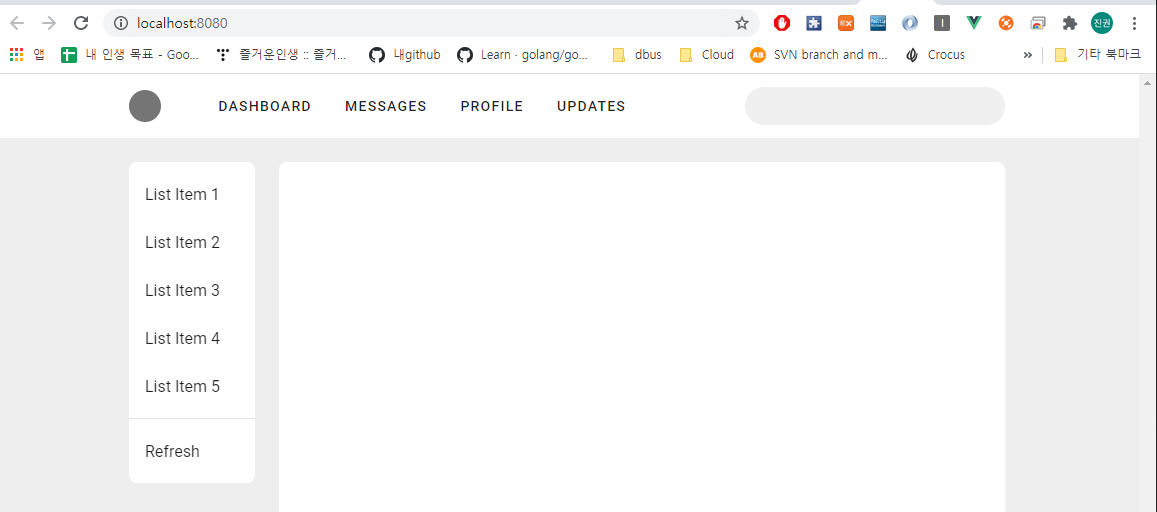
Build 완료후 VScode의 임시 서버에 올라간 Constrained 를 확인 할 수 있습니다.

다음 포스트는 List Item에 Router를 설정하는 방법을 알아 보겠습니다.
'내맘대로 Study > Vuetify' 카테고리의 다른 글
| [vuetify] backend 처리를 위한 express 설치 (0) | 2021.11.11 |
|---|---|
| [vuetify] router로 화면 전환 (0) | 2020.10.30 |
| [vuetify] 설치 및 vuetify 환경 세팅 (0) | 2020.10.29 |