목표
webpack이 무엇인지 알아 봅니다.
최소 설정으로 Webpack을 구현해 봅니다.
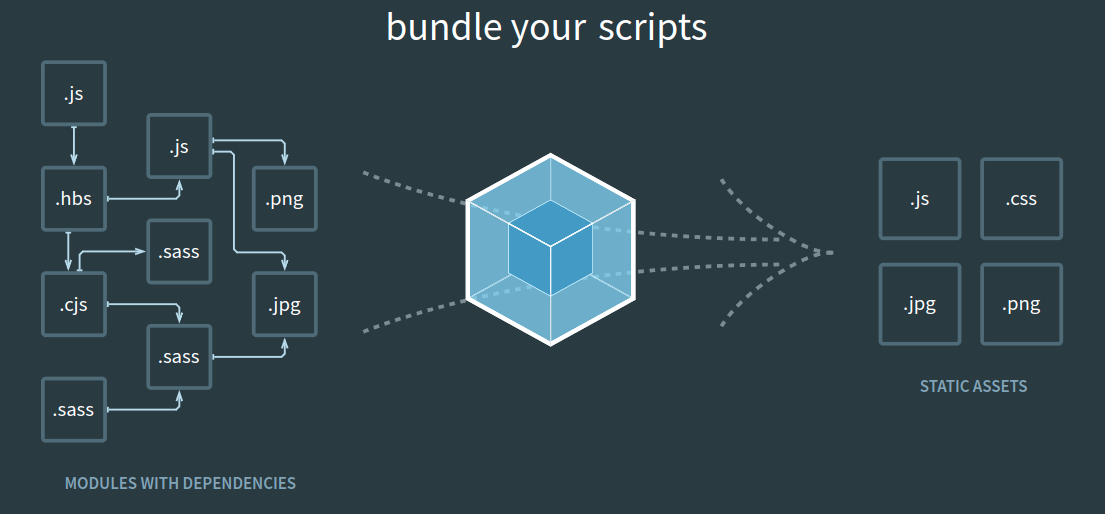
Webpack이란?

개발시 생성된 여러 javascritp파일 css, 파일 sass 파일, image 파일들은 각각의 대표 파일로 모아서 만들어주는 용도입니다.
webpack 설치
1. npm init-y 로 패키지 파일 하나 만들기
- package.jons파일 생김
2. 개발자 모드로 webpack 과 webpack cli 설치
$npm i -D webpack webpack-cli
3. 정상 설치 확인
- package.json 파일 내용중 . devDependencies 에 webpack과, webpack-cli가 설치 됨을 확인
"devDependencies": {
"webpack": "^5.72.0",
"webpack-cli": "^4.9.2"
}
"devDependencies": {
"webpack": "^5.72.0",
"webpack-cli": "^4.9.2"
}
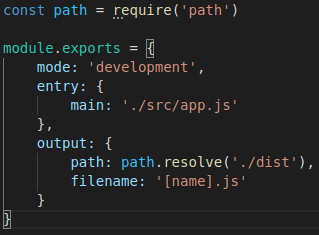
webpack config 설정 [기본]
1. 설정 파일명
- webpack.config.js
- 해당 파일은 처음 설치시 없음으로 생성합니다.
2. 설정
1) mode 설정
(1) 역활
- 개발용으로 할건지 production 용으로 할 것인지 설정 합니다.
(2) 설정 값
- mode : 'development' (개발용)
- mode : 'production' (제품용)

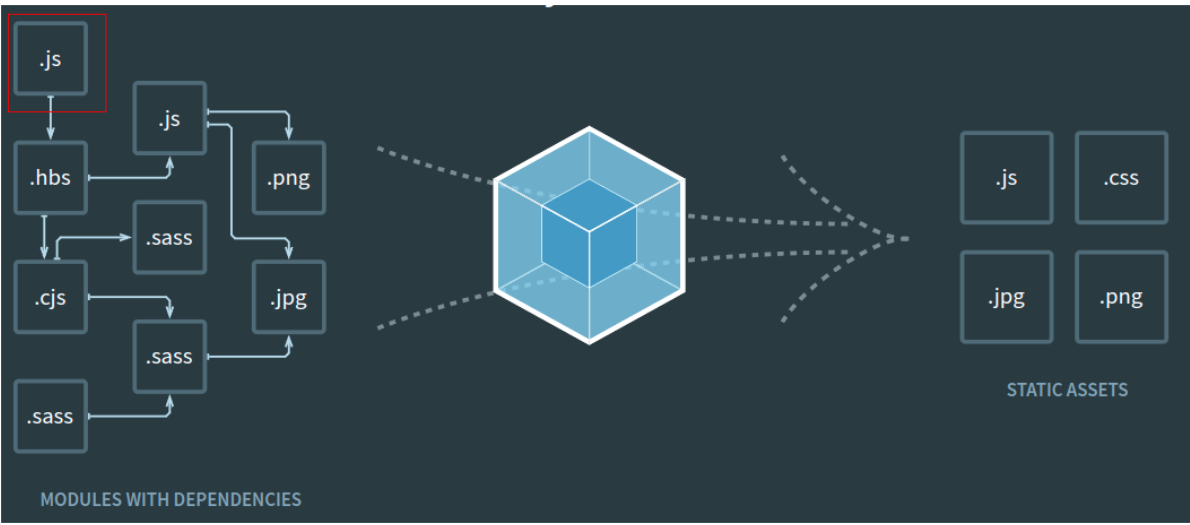
2) entry 설정
(1) 용도
- entry는 여러개의 모듈의 시작점을 의미합니다.
아래 그림에서 빨간색 박스로 표시한 .js 가 entry 파일 입니다.
- 그래서 webpack에세 entry를 알려주면 webpack이 연결된 모든 것을 하나의 결과물로 만들어 줍니다.

(2) 설정 값
main: './src/app.js'

3) output 설정
(1) 용도
- 여러개의 모듈을 webpack사용하여 하나로 만들어내는 결과물을 저장 시킬 위치
(2) 설정 값
- path: 저장시킬 위치
- filename: 파일명
* [name] 은 entry의 key값으로 대체 되어 main으로 표기 됩니다.

3. 테스트 Code
1) src/app.js
import { sum } from './math.js'
window.addEventListener('DOMContentLoaded', () => {
sum(1, 2)
const el = document.querySelector('#app');
el.innerHTML = `
<h2> 1 + 2 = ${sum(1, 2,)}</h1>
`
})2) src/math.js
export function sum(a, b) {
return a + b;
}3) src/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="../dist/main.js"></script>
</body>
</html>4. 기본 테스트
1) package.json 수정
- 파일 내용 중 script를 아래 와 같이 build로 변경
"scripts": {
"build": "webpack"
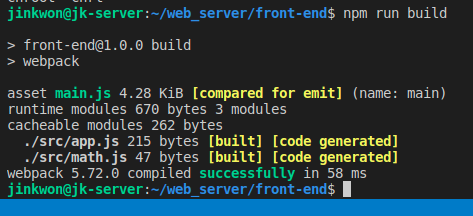
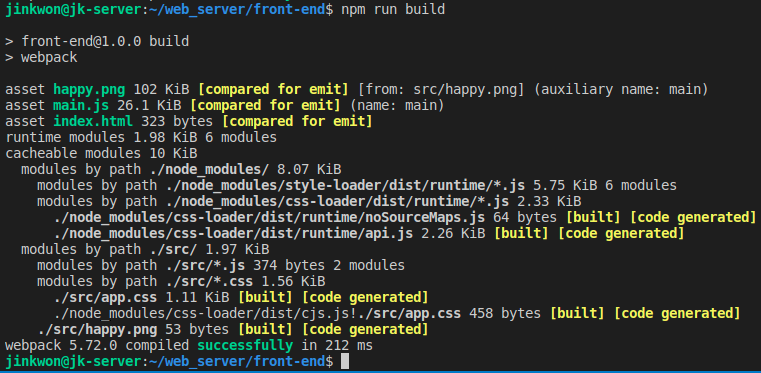
},2) npm run build
- terminal에서 npm run build 실행

webpack config 설정 [CSS 파일 처리]
1. CSS파일 추가
body {
background: blue;
}2. app.js 수정
- app.js에서 css를 load합니다.
import './app.css';
import { sum } from './math.js'
import './app.css';
window.addEventListener('DOMContentLoaded', () => {
sum(1, 2)
const el = document.querySelector('#app');
el.innerHTML = `
<h2> 1 + 2 = ${sum(1, 2,)}</h1>
`
})3. style-loader, css-loader 설치
- webpack에서 css를 처리 하기 위해서 필요한 모듈
$npm i -D style-loader
$npm i -D css-loader
- 설치가 완료 되면 package.json에 css-loader가 추가됩니다.
"devDependencies": {
"css-loader": "^6.7.1",
"style-loader": "^3.3.1",
"webpack": "^5.72.0",
"webpack-cli": "^4.9.2"
}3. webpack에 style-loader, css-loader 모듈 추가
- module을 추가 합니다.
const path = require('path')
module.exports = {
mode: 'development',
entry: {
main: './src/app.js'
},
output: {
path: path.resolve('./dist'),
filename: '[name].js'
},
module: {
rules: [
{
test: /\.css/, //css 파일에대한 정규 표현식
use: ['style-loader', 'css-loader'] // 사용할 모듈 설정
}
]
}
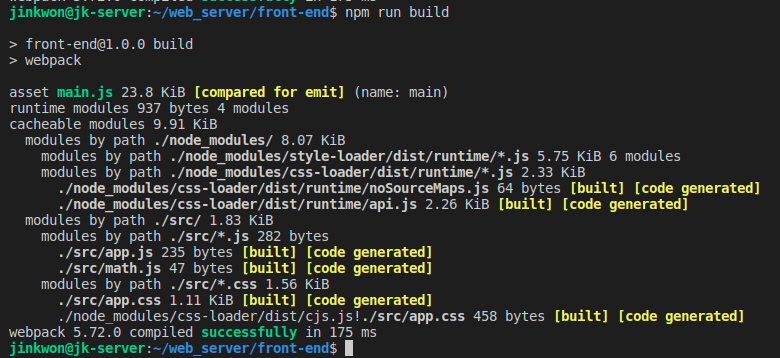
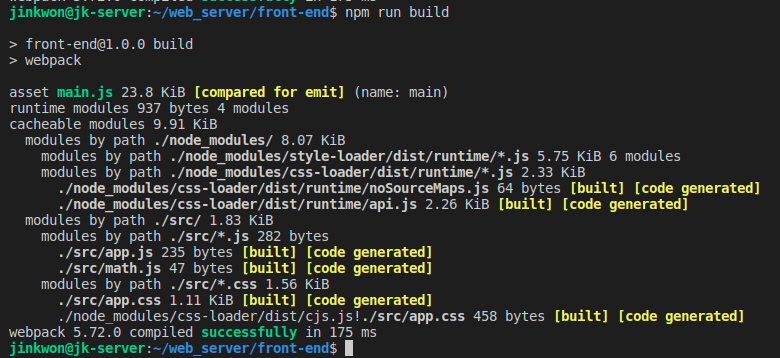
}4. CSS-테스트
$npm run build

webpack config 설정 [image 파일 처리]
1. image 추가
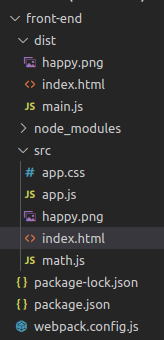
- src하위 디렉토리에 wegpack.png로 image하나 추가
2. app.js 수정
import webpackimage from './happy.png';를 통하여 image는 webpackimage이름으로 import 합니다.
import { sum } from './math.js'
import './app.css';
import webpackimage from './happy.png';
window.addEventListener('DOMContentLoaded', () => {
sum(1, 2)
const el = document.querySelector('#app');
el.innerHTML = `
<h2> 1 + 2 = ${sum(1, 2,)}</h1>
<image =src"${webpackimage}" alt="webpack"/>
`
})3. image를 html에 추가
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="../dist/main.js"></script>
</body>
</html>3. image 처리를 위한 file-loader 설치
- image 처리를 위한 file-loader를 설치 합니다.
$npm i -D file-loader
- 설치가 완료 되면 package.json에 file-loader가 추가됩니다.
"devDependencies": {
"css-loader": "^6.7.1",
"file-loader": "^6.2.0",
"style-loader": "^3.3.1",
"webpack": "^5.72.0",
"webpack-cli": "^4.9.2"
}3. webpack에 file-loader 모듈 추가
- webpack.config.josn 에서 file-loder 모듈을 추가합니다.
const path = require('path')
module.exports = {
mode: 'development',
entry: {
main: './src/app.js'
},
output: {
path: path.resolve('./dist'),
filename: '[name].js'
},
module: {
rules: [
{
test: /\.css/, //css 파일에대한 정규 표현식
use: ['style-loader', 'css-loader'] // 사용할 모듈 설정
},
{
test: /\.(png|jpe?g|gif)$/i,
use: [{
loader: 'file-loader', // 사용할 모듈을 지정 합니다.
options: {
publicPath: '../dist/', //기본 상대 경로를 설정하기 위해서 옵션을 추가 합니다.
name: '[name].[ext]' // 파일 이름을 설정 합니다.
}
}]
}
]
}
}4. image-테스트
$npm run build

webpack config 설정 [html 파일 처리]
1. html 처리를 위한 html-webpack-plugin 설치
- html은 loader로 처리한는 것이 아니라 plugin으로 처리 합니다.
$npm i -D html-webpack-plugin
- 설치가 완료 되면 package.json에 html-webpack-plugin이 추가됩니다.
"devDependencies": {
"css-loader": "^6.7.1",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.5.0",
"style-loader": "^3.3.1",
"webpack": "^5.72.0",
"webpack-cli": "^4.9.2"
}2. webpack에 file-loader 모듈 추가
- webpack.config.josn 에서 plugin에 HtmlWebpackPlugin 추가합니다.
1) 생성자 추가
plugin 형식이여서서 const HtmlWebpackPlugin = require('html-webpack-plugin'); 형태로 생성자를 추가해야합니다
2) plugin 추가
- html plugin에서 처리할 html 파일을 template에 입력 합니다.
3) image 상대 경로 삭제
- html이 image와 동일한 경로에 생성 되기 때문에 file-loader에서 publicPath를 옵션을 사용할 필요 없습니다.
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development',
entry: {
main: './src/app.js'
},
output: {
path: path.resolve('./dist'),
filename: '[name].js'
},
module: {
rules: [
{
test: /\.css/, //css 파일에대한 정규 표현식
use: ['style-loader', 'css-loader'] // 사용할 모듈 설정
},
{
test: /\.(png|jpe?g|gif)$/i,
use: [{
loader: 'file-loader', // 사용할 모듈을 지정 합니다.
options: {
name: '[name].[ext]' // 파일 이름을 설정 합니다.
}
}]
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
]
}2. index.html에서 main.js 삭제
- index.html을 webpack에 처리하게 때문에 main.js를 index.html에서 가져다 쓸필요가 없습니다.
왜냐하면 webpack에서 index.html과 main.js을 모두 load 해주기 때문입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
</body>
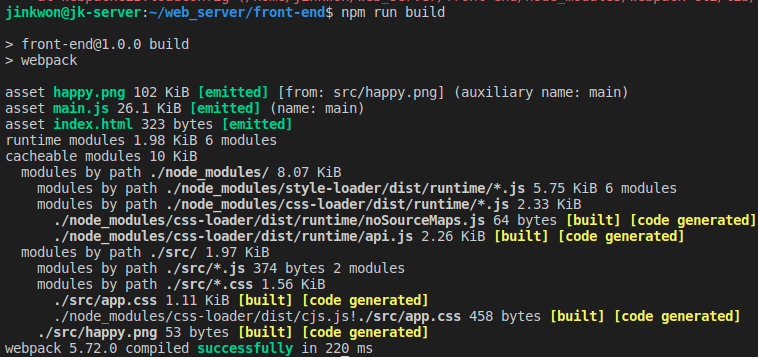
</html>3. html-테스트
$npm run build

- 실행 경로를 이제 src에서 dist로바꿔서 html 파일을 뛰워봅니다.

webpack config 설정 [미사용 파일 삭제]
1. clean-webpack-plugin 설치
$npm i -D clean-webpack-plugin
- 설치가 완료 되면 package.json에 clean-webpack-plugin이 추가됩니다.
"devDependencies": {
"clean-webpack-plugin": "^4.0.0",
"css-loader": "^6.7.1",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.5.0",
"style-loader": "^3.3.1",
"webpack": "^5.72.0",
"webpack-cli": "^4.9.2"
}2. webpack에 clean-webpack-plugin 모듈 추가
- const { CleanWebpackPlugin } = require('clean-webpack-plugin'); 를 사용하여 clean-webpack-plugin 생성자 추가
- plugin에 CleanWebpackPlugin() 추가
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
mode: 'development',
entry: {
main: './src/app.js'
},
output: {
path: path.resolve('./dist'),
filename: '[name].js'
},
module: {
rules: [
{
test: /\.css/, //css 파일에대한 정규 표현식
use: ['style-loader', 'css-loader'] // 사용할 모듈 설정
},
{
test: /\.(png|jpe?g|gif)$/i,
use: [{
loader: 'file-loader', // 사용할 모듈을 지정 합니다.
options: {
name: '[name].[ext]' // 파일 이름을 설정 합니다.
}
}]
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new CleanWebpackPlugin(),
]
}3. clean-webpack-plugin-테스트
$npm run build

webpack document
https://webpack.js.org/concepts/
Concepts | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
참조 유튜브
https://www.youtube.com/watch?v=rbmUFHZt3sg&ab_channel=%EA%B9%80%EC%A0%95%ED%99%98
'프로그래밍 > web Programming' 카테고리의 다른 글
| [swagger] swagger UI cors 해결 (0) | 2023.02.27 |
|---|---|
| [web] WebSocket (0) | 2021.11.24 |
| [Web 테스트 기술] 정리 (0) | 2018.11.30 |
| [Maven] 2. Maven 프로젝트 설정 (0) | 2018.09.15 |
| [Maven] 1. Maven 프로젝트 만들기 (1) | 2018.09.15 |