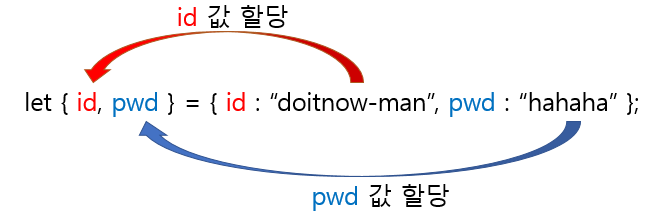
[typescript] 6. 연산자 1. 기본 연산자 1) 산술 연산자 산술 연산자 의미 + 덧셈 - 뺄샘 * 곱셈 / 나눗셈 % 나머지 2) 비교 연산자 비교 연산자 예 의미 == a == b a 와 b의 값이 같은지 비교 === a === b a 와 b의 값과 타입이 같은지 비교 != a != b a 와 b의 값이 다른지 비교 !== a !== b a 와 b의 값과 타입이 다른지 비교 > a > b a 가 b 보다 큰지 비교 = a >= b a 가 b 보다 크거나 같은지 비교 판변 조건이 false 이면 표현식 2이 반환1 > 2 ? console.log("aa") : console.log("bb")// 출력 결과 bb 2. 디스트럭처링(destructuring) - typescript는 ES6의 디..