본 포스트는 [vuetify] Sample Wireframe적용 를 진행 했다는 가정하에 진행 합니다.
router 설치
1. 설치
VScode terminal에서 실행 npm install --save vue-router
2. vue-router가 설치 안되어 있을시 에러
ERROR Failed to compile with 1 errors 11:18:26 ├F10: PM┤
This dependency was not found:
* vue-router in ./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/App.vue?vue&type=script&lang=js&
To install it, you can run: npm install --save vue-router
router 사용하기 위한 사전 필요 지식
1. Vue Component
- router는 Component를 어느 위치에 보여 줄지만 정의하기 때문
- Compent 개념
kr.vuejs.org/v2/guide/components.html
컴포넌트 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
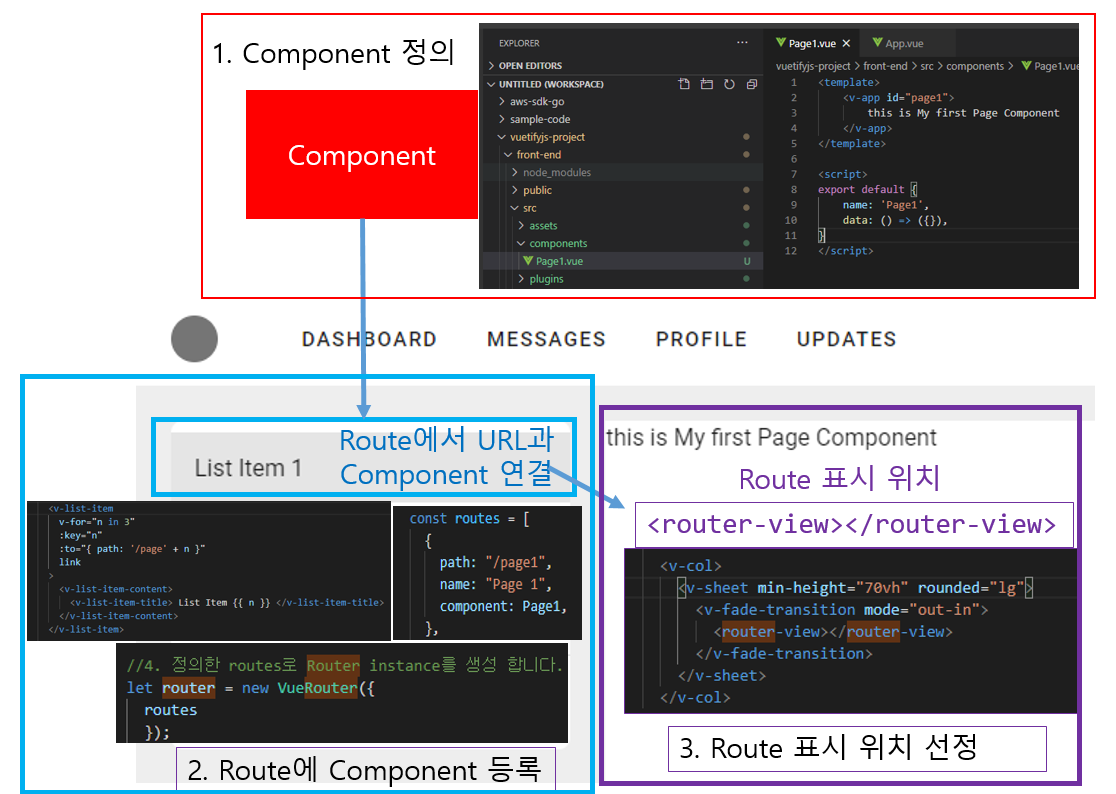
route 화면과 코드의 연결 구조
route의 핵심은 component와 component를 표시할 위치를 연결해 주는 기능만 합니다.
다음 도식에서는 Component와 router의 연관 관계를 한번에 볼 수 있게 그려 보았습니다.
1. Component 정의
2. Route에 Compenent 등록
3. Route 표시 위치 선정

* router 상세 가이드
router.vuejs.org/kr/guide/#html
시작하기 | Vue Router
시작하기 참고 이 가이드는 코드샘플에 ES2015 를 사용합니다. 또한 모든 예제는 Vue 정식 버전을 이용해 바로 컴파일 할 수 있습니다. 더 자세한 내용은 여기 를 확인하세요. Vue와 Vue 라우터를 이
router.vuejs.org
router 기본 사용법
1. HTML 부분 수정
- route-link 를 걸 부분을 수정 합니다.
2. javascript 부분 수정
1) vue, 및 vue-router 를 import 후 Vue.use(VueRouter) 합니다.
2) Route 에서 사용 할 Component 정의
- routing 되었을때 보여줄 Component를 정의 하면 됩니다.
- Component 파일은 따로 만들어서 연결해 주는게 깔끔함.
포스트 마지막에서 다룹니다.
3) Route 를 정의 합니다.
- url과 component를 mapping을 정의 합니다.
4) Router instance를 생성 합니다.
5) 생성한 Router를 생성한 app에 주입 합니다.
Router 기본 Sample Code
1. App.vue의 html 부분 수정
v-list-time에 to를 옵션을 추가 하여 route-link를 구현 합니다.
/page1 , page2, /page3 으로 링크를 겁니다.
참조 router.vuejs.org/api/#to
<v-list-item
v-for="n in 3"
:key="n"
:to="{ path: '/page' + n }"
link
>
<v-list-item-content>
<v-list-item-title> List Item {{ n }} </v-list-item-title>
</v-list-item-content>
</v-list-item>2. App.vue의 javascript부분 수정
다음과 동일 하게 수정 합니다.
<script>
//1. vue, 및 vue-router 를 import 후 Vue.use(VueRouter) 합니다.
import Vue from "vue";
import VueRouter from "vue-router";
Vue.use(VueRouter);
//2.Route 에서 사용 할 Component 정의
let component1 = {
template: `<div class="title">Page 1</div>`,
};
let component2 = {
template: `<div class="title">Page 2</div>`,
};
//3. Route 를 정의 합니다.
let routes = [
{
path: "/page1",
name: "Page 1",
component: component1,
},
{
path: "/page2",
name: "Page 2",
component: component2,
},
{ path: "*", redirect: "/page1" },
];
//4. 정의한 routes로 Router instance를 생성 합니다.
let router = new VueRouter({
routes //`routes: routes`의 줄임
});
//5. 생성한 Router를 생성한 app에 주입 합니다.
export default {
router,
data: () => ({
links: ["Dashboard", "Messages", "Profile", "Updates"],
}),
};
</script>router 가 동작 하지 않을때
npm run serve로 바로 실행 하게 되면 아래의 에러를 만나게 됩니다.
You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
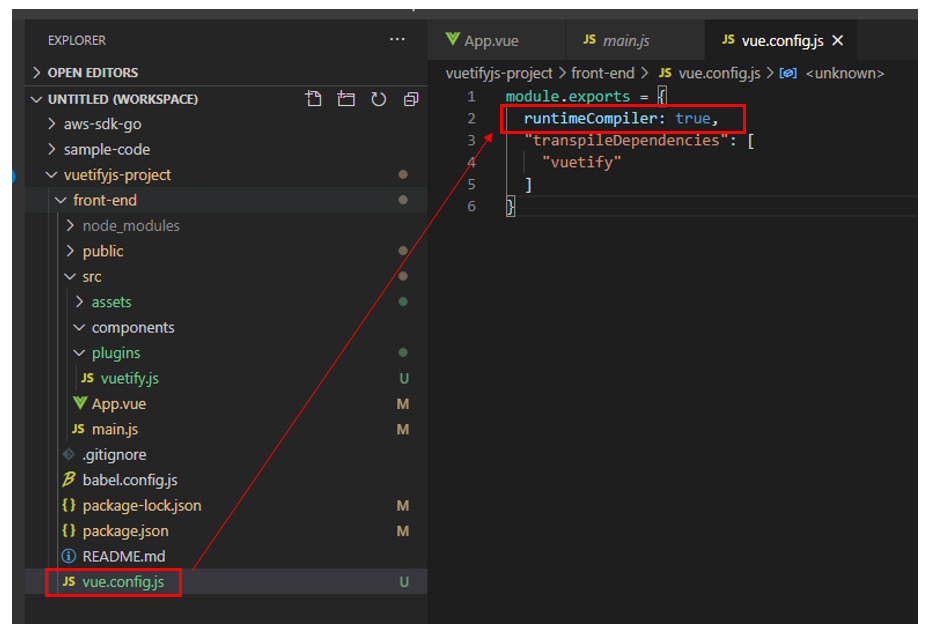
이럴 경우 vue.config.js 에서 아래 설정을 추가 합니다.
runtimeCompiler: true

에러가 나는 이유 compile하지 않고 router를 사용하였기 때문, 상세 설명은 다음 블로그를 참고 하세요.
greenmon.dev/2019/02/25/vuejs-render.html
VueJS render 메소드
VueJS CLI 뜯어보기
greenmon.dev
Component를 파일로 분리하여 router에 연결하기
Vue의 장점은 Component로 분리 하여 개발이 가능 하다는 것입니다. 그래서 이번에는 Sample Code에 직점 만든 Component를 추가해 보록 하겠습니다.
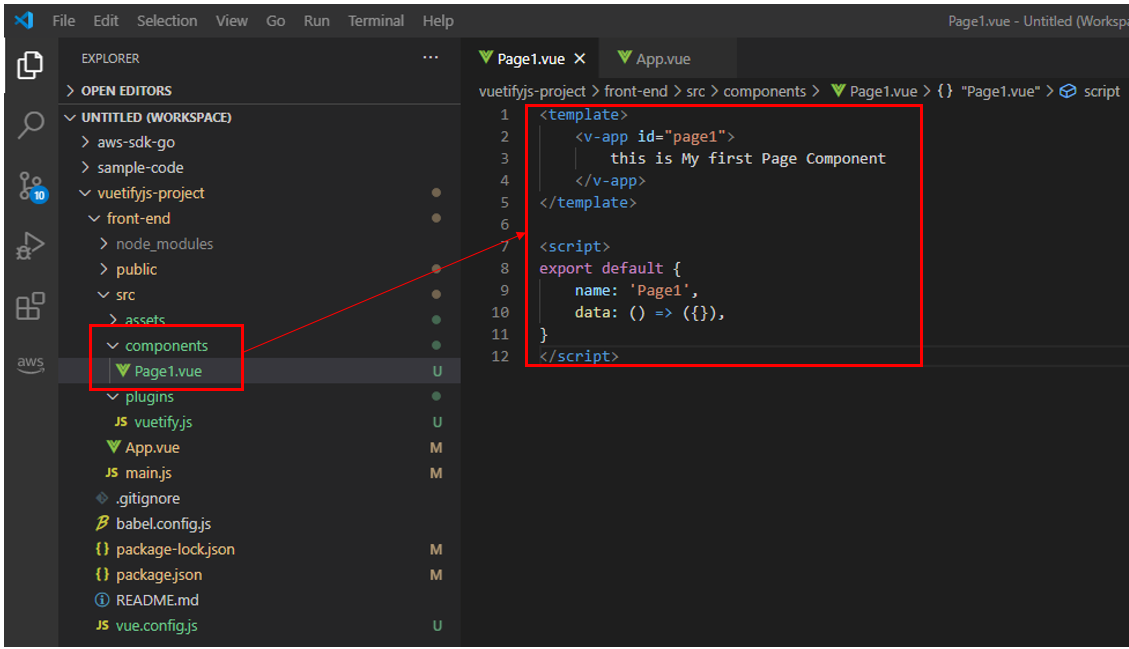
1. Component 파일 생성
- Conpoents 디렉토리 하위에 Page1.vue 생성
- Page1.vue source code는 다음과 같습니다.
<template>
<v-app id="page1">
this is My first Page Component
</v-app>
</template>
<script>
export default {
name: 'Page1',
data: () => ({}),
}
</script>
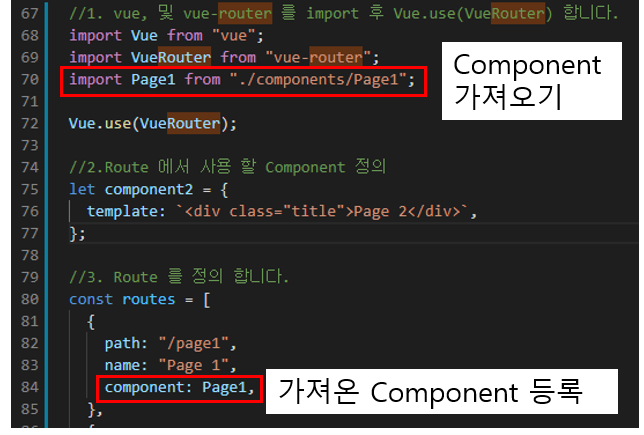
2. Router에 Component 추가 하기

3. 전체 코드
1) component
<template>
<v-app id="page1">
this is My first Page Component
</v-app>
</template>
<script>
export default {
name: 'Page1',
data: () => ({}),
}
</script>2) App.vue
<template>
<v-app id="inspire">
<v-app-bar app color="white" flat>
<v-container class="py-0 fill-height">
<v-avatar class="mr-10" color="grey darken-1" size="32"></v-avatar>
<v-btn v-for="link in links" :key="link" text>
{{ link }}
</v-btn>
<v-spacer></v-spacer>
<v-responsive max-width="260">
<v-text-field
dense
flat
hide-details
rounded
solo-inverted
></v-text-field>
</v-responsive>
</v-container>
</v-app-bar>
<v-main class="grey lighten-3">
<v-container>
<v-row>
<v-col cols="2">
<v-sheet rounded="lg">
<v-list color="transparent">
<v-list-item
v-for="n in 3"
:key="n"
:to="{ path: '/page' + n }"
link
>
<v-list-item-content>
<v-list-item-title> List Item {{ n }} </v-list-item-title>
</v-list-item-content>
</v-list-item>
<v-divider class="my-2"></v-divider>
<v-list-item link color="grey lighten-4">
<v-list-item-content>
<v-list-item-title> Refresh </v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-sheet>
</v-col>
<v-col>
<v-sheet min-height="70vh" rounded="lg">
<v-fade-transition mode="out-in">
<router-view></router-view>
</v-fade-transition>
</v-sheet>
</v-col>
</v-row>
</v-container>
</v-main>
</v-app>
</template>
<script>
//1. vue, 및 vue-router 를 import 후 Vue.use(VueRouter) 합니다.
import Vue from "vue";
import VueRouter from "vue-router";
import Page1 from "./components/Page1";
Vue.use(VueRouter);
//2.Route 에서 사용 할 Component 정의
let component2 = {
template: `<div class="title">Page 2</div>`,
};
//3. Route 를 정의 합니다.
const routes = [
{
path: "/page1",
name: "Page 1",
component: Page1,
},
{
path: "/page2",
name: "Page 2",
component: component2,
},
{ path: "*", redirect: "/page1" },
];
//4. 정의한 routes로 Router instance를 생성 합니다.
let router = new VueRouter({
routes
});
//5. 생성한 Router를 생성한 app에 주입 합니다.
export default {
name: "App",
router,
components: {},
data: () => ({
links: ["Dashboard", "Messages", "Profile", "Updates"],
}),
};
</script>'내맘대로 Study > Vuetify' 카테고리의 다른 글
| [vuetify] backend 처리를 위한 express 설치 (0) | 2021.11.11 |
|---|---|
| [vuetify] Sample Wireframe적용 (0) | 2020.10.30 |
| [vuetify] 설치 및 vuetify 환경 세팅 (0) | 2020.10.29 |