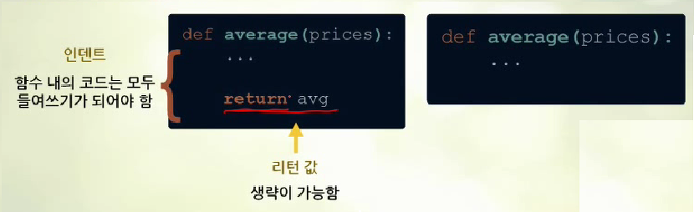
[python] 8. 함수 1. 함수는 왜 필요한가? - 코드의 재사용 - 재 사용성 때문에 코드의 생상성과 품질이 향상된다. 2. 함수의 정의 - 함수 선언은 def로 시작 - 함수의 시작과 끝은 들여쓰기로(indentation)로 구분 - 시작과 끝을 명시하지 않음, 들여쓰기가 사라지면 끝난 것이다. 일반적으로 2줄을 뛰어 주는 것으로 구분한다. - 함수 이름 뒤에오는()안에 파라미터를 생성, 파라미터는 존재 하거나, 존재 하지 않아도 된다. - 함수 끝에 return 문은 있어도 되고 없어도 된다. 없으면 none이 리턴 된다. 3. 함수에 파라미터 및 return 1) 파라미터 넘기는 방법 (1) 위치 파라미터 - 정해진 파라미터 위치에 맞게 인자를 넘겨야 한다. (2) 키워드 파라미터 - 파라미..