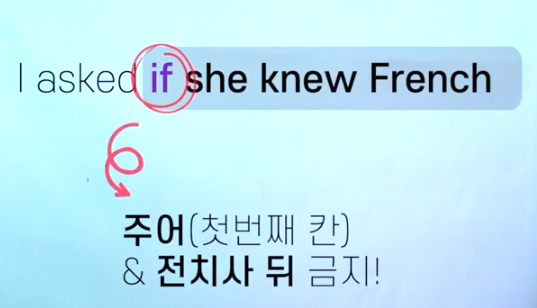
개요 명사절이 무엇인지 알아 봅니다. 명사절? 명사 자리에 문장르 넣는 것이 명사절입니다. 명사절은 어디에 들어가나? 당연히 명사가 들어가는 자리에 들어갑니다. 주어 ,목적어, 보어, 전치사뒤에 자리에 들어갑니다. 명사절 만드는 방법 "명사절 접속사 + 완.문" 방식으로 명사절을 만듭니다. 명사절 접속사 종류 1. that / if / whether + 완.문 1) that 해석 - ~라는 것 - 중요 : that이 목적어 자리에 오면 생략이 가능 합니다. I know (that) you are right 2) if / whether 해석 ~ 인지 아닌지 (1) if 예문 - Ex) I asked if she knew French : 나는 그녀가 프랑스어를 아는지 물어봤다. - if 에 대한 유의사항 해..